Fantastic Things: A Design Workshop at Shih-Chien University
When we were promised smart homes some 10-15 years ago, that sounded like a bright future solving for convenience, loneliness, elderly care, safety, democratization, and more. Alas, the homes are not smart, but full of things now.
Workshop
The workshop started with two short talks about the early visions of home IoT and thing-centered design approaches for the future smart home. We focused on the “Awareness of Things” introduced by dr. Yu-Ting Cheng, a vision of object-centered and object-mediated intelligent experiences in the Everyday. What does this mean? Commonly, smart objects and connected devices are connected to the Internet of Things (IoT), to cloud services provided by device manufacturers, so that we can control devices in the home with our smart phones. IoT data sharing is used to backup information in the cloud, but mostly to analyze and learn about our Everyday. In this sense, connected devices share a lot of data with external parties, but do very little to connect with other devices in the context. Long story short, we are missing out because our smart objects in the home don’t talk to each other. Design did that, design can change that.
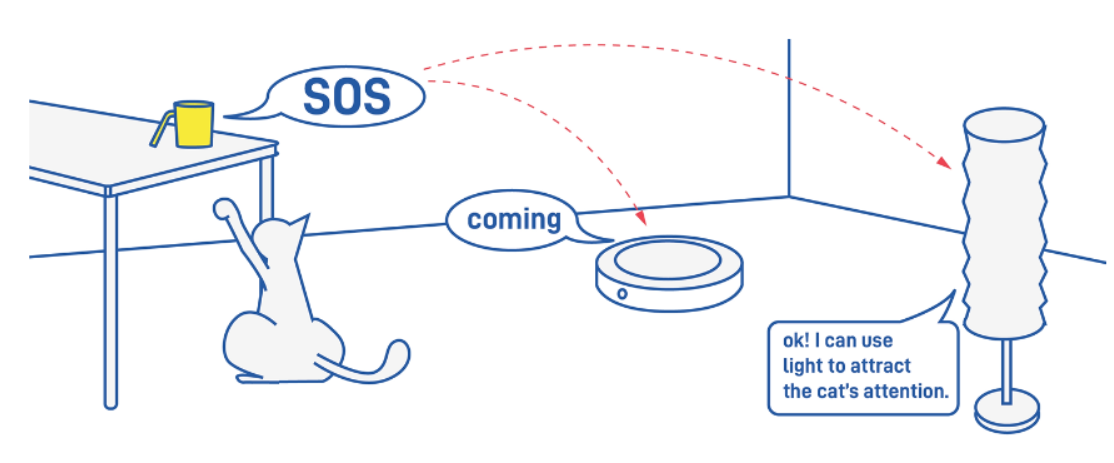
Awareness of Things turns this premise around and encourages designers to think from the object perspective, framing smart objects in a context as a collaborative ecology with shared goals and values. Objects could help each other sense changes in the environment, or they could work together on tasks where some objects provide information, and others carry out physical action. Awareness means that objects deliberately share information with other objects in the same context, often subdivided into small scopes such as floors or rooms. While this design approach can inspire completely new use-cases, we can also leverage collective objects to make existing user interactions and user experiences more seamless and supportive.

The participants in the workshop worked in teams of four students from architecture, communication design, fashion design and product design. Every team had to choose a context of interest for which they would design several different scenarios of objects that collaborate in novel ways. The teams had little more than a week to design and prototype not only several objects, but also props and a stage for their context, so that visitors of the final exhibition could experience the object collaboration with working interfaces and interactions. All objects that the teams would design had to communicate live with each other and exchange data to realize the desired user experience.
Technology
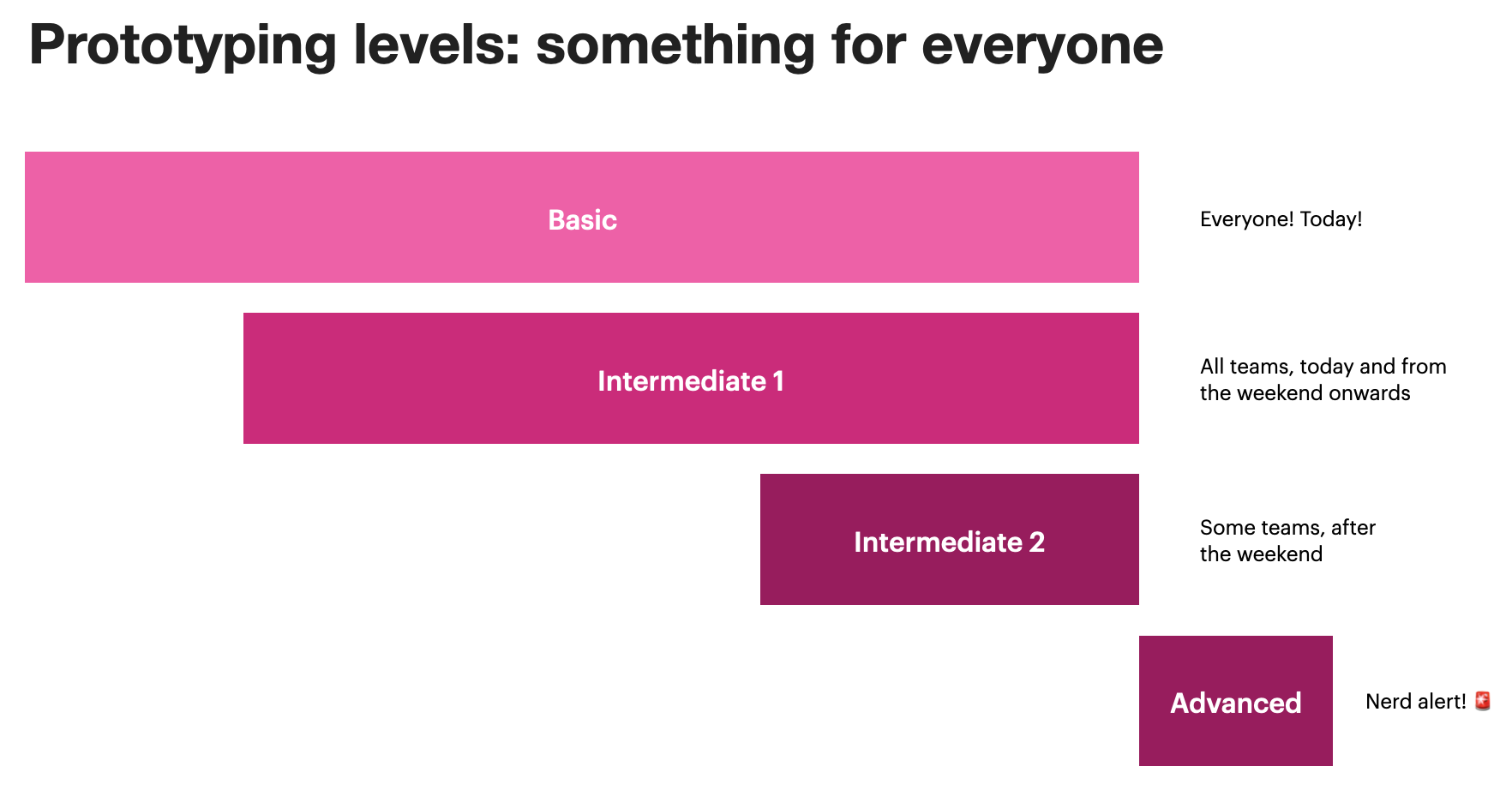
For this purpose, we worked with a shared middleware, called OOCSI, which allows for easy prototyping across platforms and data sharing through simple messages. OOCSI has been developed in the Industrial Design department of Eindhoven University of Technology specifically for design prototyping and as an open-source solution. In addition, we prepared an educational framework of ready-made sensing or actuating “things” that could be used to bootstrap the system design process. These things were implemented as interactive HTML pages, using P5.js and OOCSI, so they could be opened on students’ smart phones, tablets, and laptops, and provide building blocks for “sketching” data-sharing experiences without even touching any code. Every single thing had a catchy name. For instance, “Lampo”, showing a large rectangle that could be toggled by tapping on the screen between bright and dark grey, or “Touchee” that would allow for swipes and touch input. By opening Lampo on a smart phone and creating a simple holding enclosure for the phone, we can create a simple table lamp. If we would open the same page on a different smart phone, the two DIY lamps would be linked: a tap on one of them would toggle both. Other things would activate the phone camera or microphone and report a color or sound volume. Yet others could work with the internal acceleration sensors of a smart phone or visualize data. In total, we built 20 different “things” for this workshop, and they provided a new data-enabled design space for the workshop. Next to these building blocks, the students designed physical prototypes, which were built on ESP8266 or ESP32 microcontrollers and connected to the local WIFI and OOCSI network. All physical “things” communicated seamlessly with the ready-made things we prepared, allowing the teams to work with tilt sensors, servo motors, and LED lights to realize the different contextual experiences.

Design process
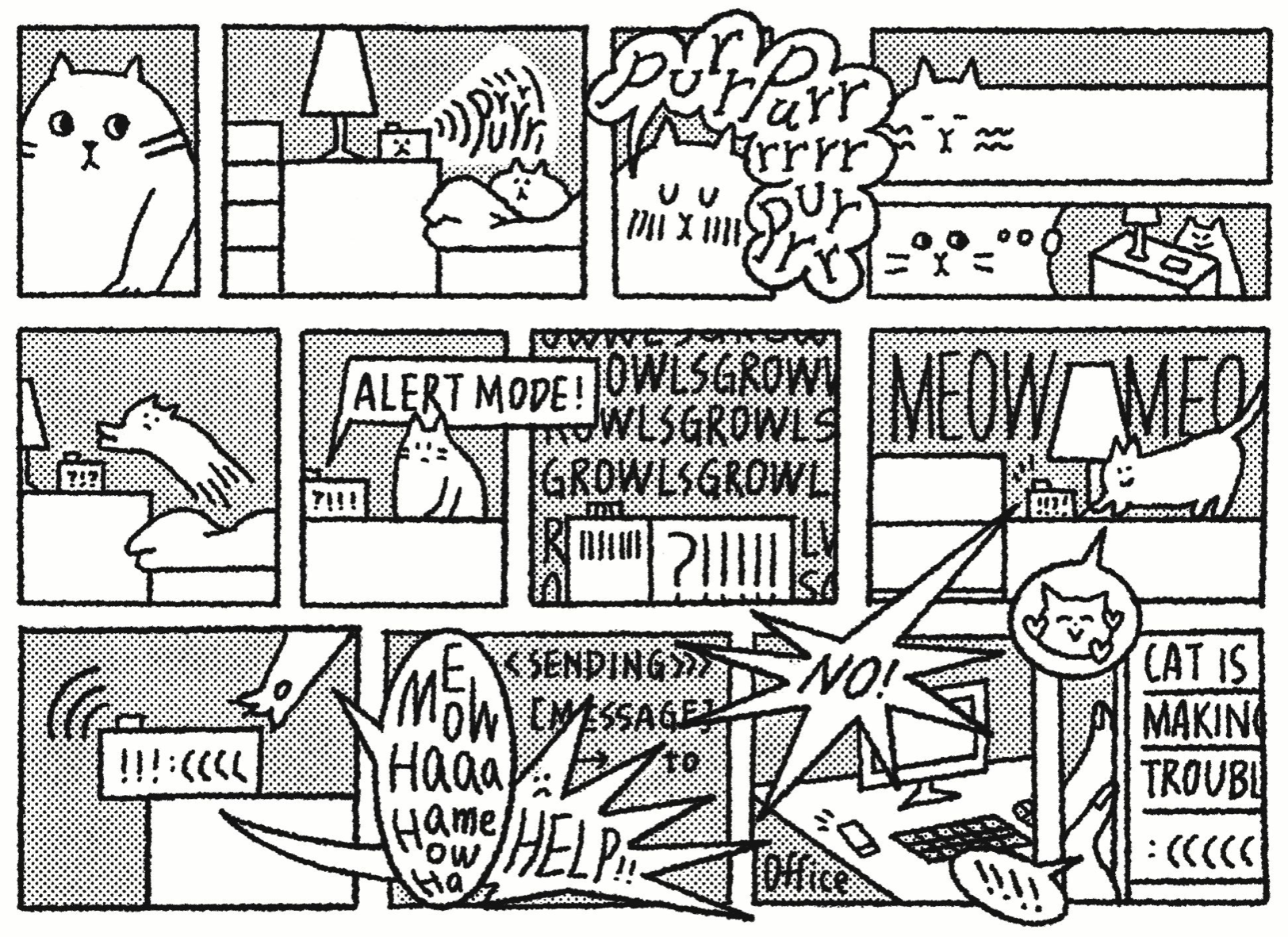
With this emerging technology and new object-centric way to prototype, the students chose diverse contexts for their explorations: from the public library to the home, from different office experiences to a public toilet, they thought about what things and connected objects mean for the design of new experiences in the Everyday. The teams first explored the real-life contexts and made a photo documentary. They sketched new experiences, changing routines, sometimes came up with absurd or funny situations for mundane scenarios. Several alternating presentation and prototyping sessions helped them narrow their concepts and move fast towards experiential prototypes. This involved acting out users and objects, creating short movies and making storybooks of alternative scenarios. The teaching team provided feedback and prototyping support, both in the early phases when students needed ideas on how to realize particular objects or interactions, and in the end, when the communication and interaction flow involving different objects had to come together. On the final day of the workshop, all teams presented their demos, each in a separate booth, which was designed to resemble the context their designed for. All teams showed concise, focused demos, with working technology and a lot of attention to detail. They presented their concepts and design process to experts and received further feedback.

Conclusion
In this workshop, running for 9 days with 7 students teams, we started with the vision of “Awareness of Things” and designed fully experiential scenarios of how objects could collaborate and leverage their individual capabilities for joint goals. This was conceptually and technical uncharted territory for all of us. It was so impressive to watch the students engage not only with the topic and design challenge, but also with the technology that evolved throughout the workshop. It was amazing to feel a burst of creativity kick in after the very first days, as the teams gained confidence in their design skills. This coincided with the team members getting more and more comfortable with each other and seeing the benefits of different backgrounds and perspectives to design. This was, after all, part of the design challenge as well: understanding and leveraging the diverse strengths and approaches to design in a joint project. The teams learned to collaborate in new ways, on an unusual design challenge, with new technology and all that at very high pace. Everyone, students, teachers, and many supporters, helped to make this workshop not only a remarkable, but also extremely fun and rewarding experience, and I’m deeply grateful for that.
